Using Checklists in Screenflows
24Checklist offers you the option to embed checklists within screenflows.
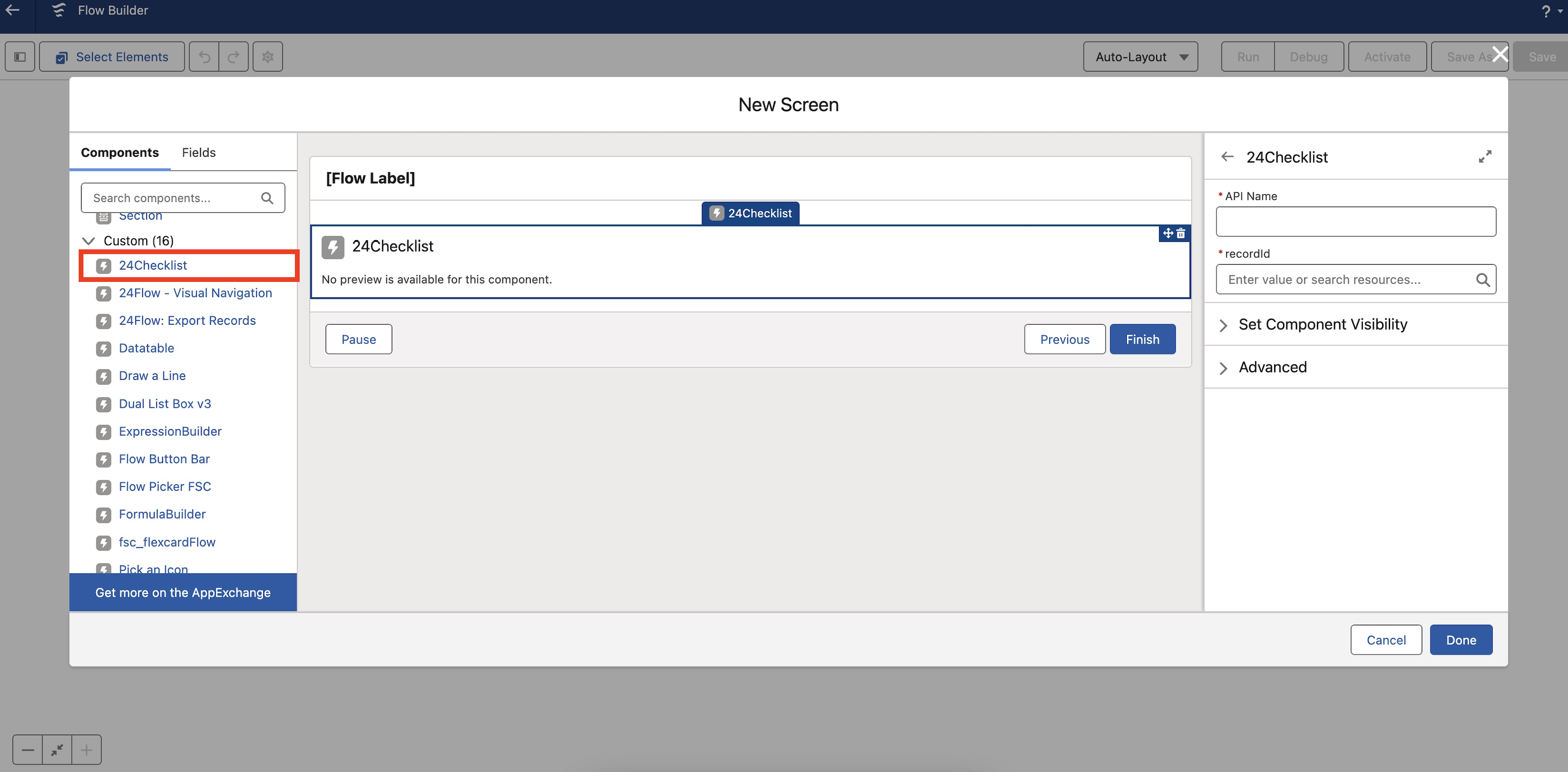
Add a screen to your screen flow and go to the Custom section in the Components tab where you will find the 24Checklist component.
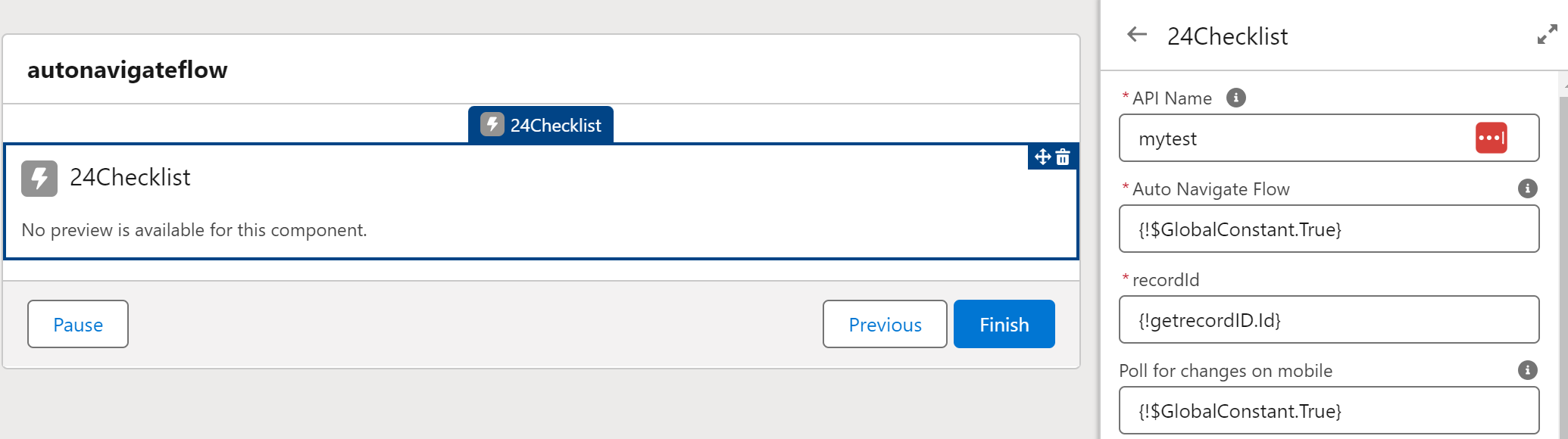
For the 24Checklist component, input the recordId as a parameter. This can be a variable populated in your screen flow.

Add a checklist to your screenflow.
When the flow is executed, it will show the checklists that are applicable for the record based on the filter rules of the relevant checklists.
Via the Auto Navigate Flow option, you can can auto-navigate to the next screen once all checks of the checklist have been confirmed. In case the checklist generated escalations, those will still be shown to the user prior to the automatic navigation.